В момент использования палитры Color
ВНИМАНИЕ
В момент использования палитры Color (Цвет) обязательно следует выделить один из треугольных маркеров, иначе весь объект будет перекрашен в сплошной, не градиентный, цвет. Кроме того, можно вызвать палитру Swatches (Образцы) и перетащить с нее один из образцов цвета на один из цветовых маркеров.
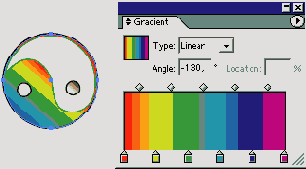
Средние точки — это точки, в которых цвета, между которыми осуществляется переход, смешены в одинаковых пропорциях. Перемещать можно как с помощью мыши, так и вводя значения в поле Location (Положение). В нем вы можете задать в процентах относительное смещение зоны данного цвета от начала градиента. Маркер с координатой 0% соответствует цвету в начальной, 100% — в конечной точке перехода. Наш градиент и его настройки показаны на Рисунок 3.17.

Рисунок 3.17. Созданный градиент и его настройки
ВНИМАНИЕ
Web-safe colors, или веб-безопасные цвета, — это цвета, которые на платформах PC и MAC отображаются одинаково. Эти цвета в Интернете будут смотреться именно такими, как вы их видели, вне зависимости от того, пользуется ли посетитель машиной PC или Apple. Палитра Color Picker (Выбор цвета) показана на Рисунок 3.7.
