Webразработка с Macromedia Studio MX
В окне Preferences Dreamweaver
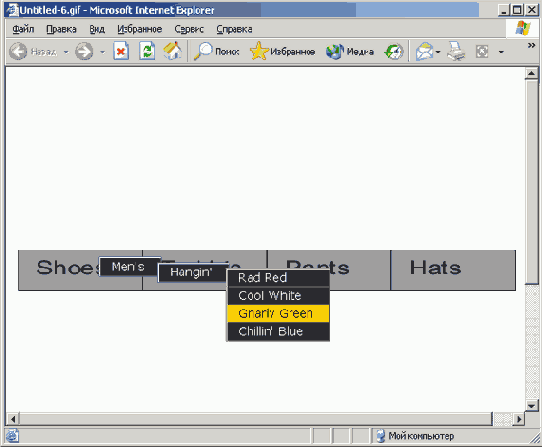
Рисунок 7.23. Иерархическое меню, отображенное в броузере. Преимущество совместного использования приложений Dreamweaver MX и Fireworks MX состоит в том, что переход между ними осуществляется одним щелчком

Переход от FreeHand к Flash MX и Dreamweaver MX
Переход между приложениями Flash MX и FreeHand выполняется в немыслимой последовательности. Если представить себе главные недостатки Flash MX, то они выразятся в устаревшем наборе функций создания, по сравнению с тем количеством фильтров и прочих функций, содержащихся во FreeHand. Хотя эти средства производят неадекватную им работу, они все равно не достигают промышленного стандарта. Однако считается, что промышленным средством создания содержания для Flash MX является именно FreeHand.
FreeHand изначально создавалось как средство создания векторной графики для печати. С вводом в эксплуатацию Flash все большее число дизайнеров стали склоняться к тому, что FreeHand обладает довольно большой гибкостью, начиная с возможности перетаскивания рисунков FreeHand во Flash и заканчивая созданием во FreeHand символов, которые можно сразу включать в библиотеку Flash.
Установите переключатель Flash Edit в окне свойств Dreamweaver MX в значение mix, и вы получите виртуальный круизный билет во Flash.
Мы огрубляем изображение для демонстрации концепций, а не для того, чтобы шокировать клиента. Используя такой подход, для всех объектов Flash-анимации достаточно создать всего один документ FreeHand.
В приведенном ниже примере создадим простую анимацию и продемонстрируем, таким образом, перемещения между приложениями пакета.
1. Во FreeHand создайте новый документ и присвойте ему имя JCTbits. Выберите инструмент Text, щелкните на странице и введите букву J 120-точечным полужирным шрифтом Times. Создайте два дубликата этого символа, затем снова выберите инструмент Text и замените в них буквы на С и Т.
2. Выберите букву С и заполните ее синим цветом. Снова выберите инструмент Text и введите слово Shoes. Установите для символов размер, равный 48 точкам. Выделите все буквы вместе со словом Shoes и выберите команду Convert to Path в меню Text. Если вы задаетесь вопросом, будет ли шрифт доступен на компьютере пользователя, преобразование символов в контуры (outline) будет хорошей практикой. Конвертированные символы становятся доступными для редактирования во Flash. К тому же вы избежите некоторых опасных проблем преобразования, когда используемый шрифт не установлен на компьютере конечного пользователя. Такая техника рекомендуется для создания заголовков и букв, используемых в качестве элементов графики. Однако ее не следует использовать для обычного текста.
3. Выберите инструмент Oval и нарисуйте небольшой эллипс. Поместите слово Shoes в этот эллипс. Итак, содержание готово. Flash "любит" символы, поэтому имеет смысл конвертировать все элементы страницы в символы.
4. Если не открыта библиотека, откройте ее, выбрав команду Library из меню Window. Выделите символ J и выполните команду Modify=>Symbol=>Convert To Symbol. В библиотеку будет добавлен новый документ.
5. Дважды щелкните на имени в библиотеке и переименуйте символ в J. Повторите эти же действия для всех элементов страницы. Сохраните рисунок, но не закрывайте ни документ, ни FreeHand.
